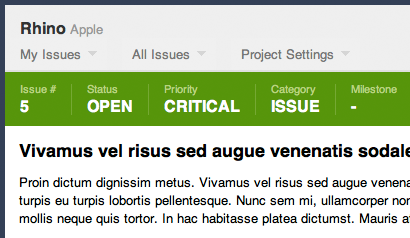
The original status bar design was a good first step, but it always bothered me that the other attributes got lost in the emphasis on status. Sure you could read the other attributes, but you couldn’t tell with just one glance what the real story of the issue was.

After almost 2 years of real world usage, this has become a nuisance that needed to be addressed. Sifter has also evolved significantly during that time, and we’ve learned a lot about what’s important to people. So we now give significant real estate and design attention to the other important elements.
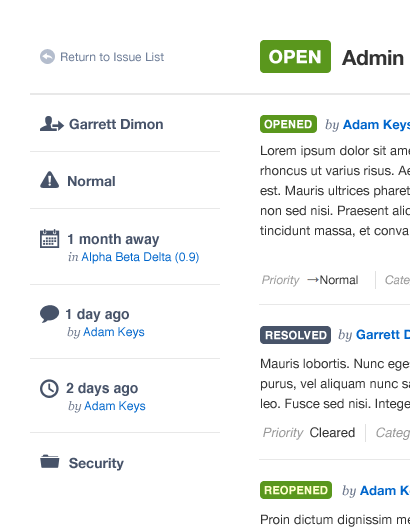
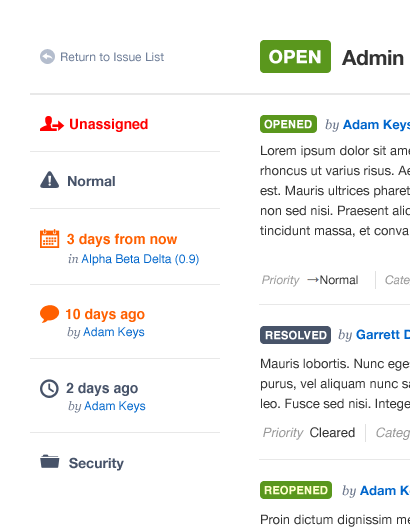
- Status Status is still the single most important thing because if an issue isn’t even open, then there’s nothing that needs to be done.
- Assignment The issue’s assignee is, in our opinion, the next most important thing because accountability is paramount.
- Priority There’s not much to be said here. Priority rounds out the top 3 most important attributes.
- Milestone/Due Date Now that milestones will be playing a more significant role in Sifter going forward, the associated due date is key in putting together the complete picture of an issue’s overall urgency.
- Last Comment/Activity If an issue hasn’t been touched or updated in a while and it’s still open, that’s a cause for concern, and it needs to be considered.
- Age If an issue was created a long time ago, and it hasn’t been closed that’s something that needs attention. I’m not yet sure this is the right icon for this attribute, but that’s a detail for later.

The goal of the design is to let each attribute stand on its own and intelligently determine how to style itself. If an issue is unassigned, that’s a bad thing, and we emphasize it. If it’s critical, we need to make sure that doesn’t get overlooked. If it’s late or due this week, that’s important as well. Each element has a range of styling options that emphasize or de-emphasize it’s contribution to the overall urgency of the issue.

It’s still very early, and it’s likely this concept will evolve significantly by the time it’s implemented, but the direction and concept feel good. It will be much easier to quickly and accurately asses the current state of an issue by taking all of the relevant factors into account.