The browser interface is the ideal input method, but it’s important to realize that many of the people potentially submitting issues would be more comfortable sending e-mails. Generally, e-mail is easier than visiting a web site in a browser, potentially logging in, navigating to the right location, and then submitting the issue. It’s not necessarily night and day easier, but it’s easier. The challenge, however, was making sure that the email experience was as natural and intuitive as the browser interface.

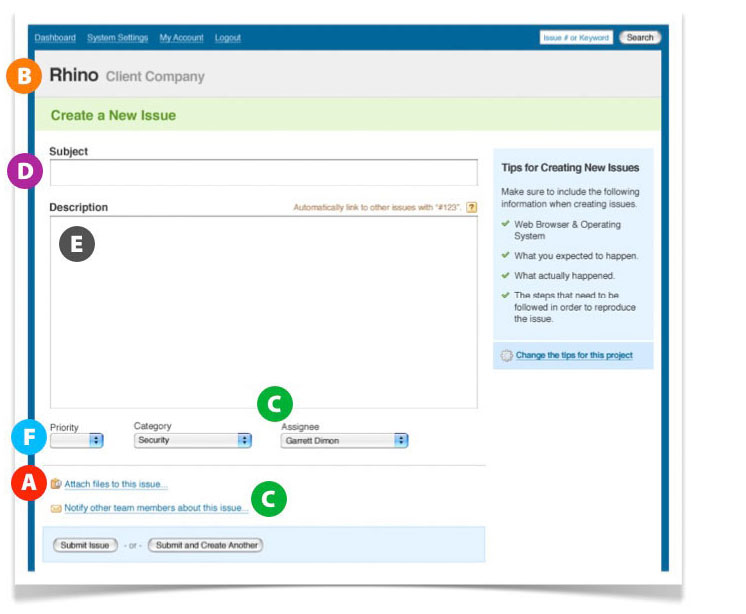
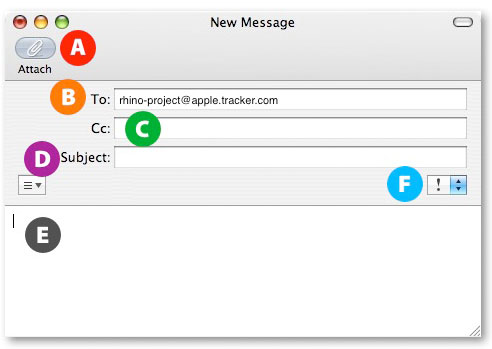
It wasn’t hard to conceptualize, but it wasn’t necessarily obvious either. I logically mapped the different facets of a basic email to the relevant inputs in the browser interface 1 and ended up with an almost perfect, and more importantly, intuitive, map. 2 Submitting issues via e-mail isn’t quite as rich, but it doesn’t need to be. It’s setup to simply be a quick and natural way for someone to get an issue into the system.

- File Uploads = Attachments
- Project = To Field
- Assignee = CC Field
- Subject = Subject Line
- Description = Body
- Priority = Priority
I took some liberties with the flexibility. Most likely there will effectively be five priority options in the system, and email priorities only allow for three, so those won’t map exactly. However, I’m pretty confident that one of my two very simple ideas will work.
The other area where I took some liberty is assignment and additional notifications. Sometimes, it’s helpful to immediately get more than one person involved in the discussion, particularly on conceptual issues. As a result, I wanted to make sure that the carbon copy field could still be used. As a result, I have to differentiate between who is being notified and who the issue should actually be assigned to. So, to keep things simple, by default, the system will assign the issue to the first person in the CC list. Also, when an issue is received via e-mail, it’s important that the system doesn’t send out duplicate notifications.
Summary
These are all little things that work together to ensure that submitting an issue via email is as natural and seamless as it can be. It seems like an almost trivial detail, but it’s easy to forget that interaction design doesn’t stop at the browser. RSS, APIs, and email are all potential interaction points, and they each have facets that can be modified to ensure a consistent experience within the system. They’re a different type of interaction, but that doesn’t mean they should be afterthoughts. And finally, I haven’t implemented this yet. So, there will inevitably be some tweaks, but I thought the concept was worth sharing as is.